√√ Cara Membuat WEBVIEW dari Blog atau Website menjadi Aplikasi Android Apk
Daftar isi [Tutup]
Dalam artikel ini akan disampaikan cara membuat Webview dari blog ataupun Website kita, dengan mudah dan sukses tanpa ribet, dan tentunya GRATIS.
Bahkan tanpa perlu keahlian coding yang rumit, karena kita memanfaatkan website saja di appsgeyser.
Jangan takut akan gagal ya, karena caranya mudah dan cepat saja koq.
Kira - kira ringkasannya seperti itu Teman-Teman, dan kalau merasa belum puas, silakan secara lengkap dan detail mengenai Webview bisa meluncur ke website Developer Android, silakan klik developer Android.
Latar belakang untuk membuat Webview mungkin juga biar terlihat lebih bagus, mudah, dan terlihat keren seperti kalau Teman-Teman menginstall Line.
Latar Belakang
Mengubah tampilan blog atau website kita menjadi Webview ada banyak latar belakang yang mungkin mendasari Teman-Teman.
Kalau Admin sendiri sih ingin mendapatkan traffic lebih di blog ini.
Yaa, apapun latar belakangnya, semoga berhasil ya Teman-Teman..hehe
Lanjut, eh apa ada yang belum tahu sebelumnya apakah webview itu?
Mungkin ada dari Teman-Teman yang masih bertanya-tanya apa sih pengertian Webview dan mungkin keunggulan atau keuntungannya menggunakan Webview.
Dikutip dari situs Developer Android, Webview merupakan cara untuk menampilkan halaman suatu website menggunakan aplikasi Android.ilustrasi mengenai Webview bisa dilihat di bawah ini.
Kira - kira ringkasannya seperti itu Teman-Teman, dan kalau merasa belum puas, silakan secara lengkap dan detail mengenai Webview bisa meluncur ke website Developer Android, silakan klik developer Android.
Latar belakang untuk membuat Webview mungkin juga biar terlihat lebih bagus, mudah, dan terlihat keren seperti kalau Teman-Teman menginstall Line.
Disana ada Line Today, nah seperti itu merupakan Webview, jadi tanpa membuka Browser dan hanya melalui aplikasi saja kita sudah bisa membaca konten dari website.
Disini semua Website (hampir semua) bisa di buatkan Webviewnya, akan menjadi tampilan lebih baik kalau website atau blog nya sudah mendukung tampilan mobile yang lebih baik.
Disini semua Website (hampir semua) bisa di buatkan Webviewnya, akan menjadi tampilan lebih baik kalau website atau blog nya sudah mendukung tampilan mobile yang lebih baik.
Artinya kalau website Teman-Teman belum mobile friendly maka akan kurang baik tampilan Webview nya, sehingga saran saja diubahlah tampilan blog atau website Teman-Teman menjadi mobile friendly dahulu baru dibuatkan Webview nya.
Cara mudahnya adalah beli Tema yang sudah support mobile Friendly, bisa beli Template Premium di Mas Sugeng.
Latar belakang yang lain mungkin juga Teman-Teman mempunyai motivasi untuk berkontribusi di Developer untuk aplikasi-aplikasi di Google Play Store.
Latar belakang yang lain mungkin juga Teman-Teman mempunyai motivasi untuk berkontribusi di Developer untuk aplikasi-aplikasi di Google Play Store.
Jadi dengan adanya Webview dari Blog atau website kita, kita sudah bisa untuk mengupload aplikasi tersebut ke dalam Google Play, tentunya dengan syarat-syarat sebagai Developer Android ya Teman-Teman, seperti harus membayar dulu sekian dollar dan aturan-aturan lain yang ada di Google Playstore.
Untuk mendapatkan pendapatan lebih juga bisa menjadi alasannya, karena dengan kita mengupload aplikasi Webview di Google Play Store, maka kita sudah bisa menambahkan Admob di dalam aplikasi tersebut.
Untuk mendapatkan pendapatan lebih juga bisa menjadi alasannya, karena dengan kita mengupload aplikasi Webview di Google Play Store, maka kita sudah bisa menambahkan Admob di dalam aplikasi tersebut.
Kita bisa mendapatkan penghasilan lebih selain dari Google Adsense. Kalau Teman-Teman belum tahu Admob silakan cari di mbah Google ya hehe
Di dalam post ini akan dijelaskan detail untuk membuat aplikasi Webview, tanpa perlu adanaya kemampuan khusus Teman-Teman, tanpa perlu menguasai Pemrograman Java atau html rumit atau lainnya.
Tentunya Gratis ya Teman-Teman, kalau mau bayar juga bisa sih, hehe
Di dalam post ini akan dijelaskan detail untuk membuat aplikasi Webview, tanpa perlu adanaya kemampuan khusus Teman-Teman, tanpa perlu menguasai Pemrograman Java atau html rumit atau lainnya.
Tentunya Gratis ya Teman-Teman, kalau mau bayar juga bisa sih, hehe
Kalau bayar nanti dapat keuntungan lebih, dan karena Gratis kita akan mendapatkan fasilitas seadanya, namun sudah bisa dan jadi Webviewnya koq, dan kita bisa membagikan link nya untuk download APK hingga maksimal 3x24 jam atau 3 hari sejak aplikasi ini dibuat.
Baca Juga
Cara Membuat Webview
Langkah ini mudah dan hanya membutuhkan koneksi internet saja Teman-Teman, sama akun Facebook saja (akun Google juga bisa sih).
Langsung saja berikut langkah-langkah untuk membuat APK website atau blog kita.
Oiya, tampilan dalam screenshoot dibawah merupakan tampilan dari Mobile (HP), jika Teman-Teman menggunakan komputer atau desktop mungkin akan sedikit berbeda.
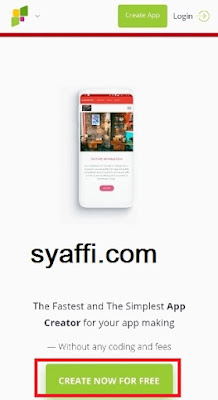
- Langsung saja menuju ke website appsgeyser, dan tampilan awal akan seperti di bawah ini, lalu pilih Create Now For Free
- Selanjutnya pilih Individual dan klik/tap Website
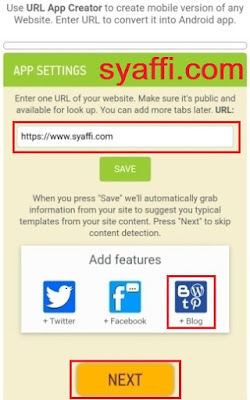
- Masukkan alamat Website atau Blog Teman-Teman yang akan dibuat Webview, kemudian klik/tap Blog pada Add features (karena alamat syaffi.com merupakan Blog), lalu tap/klik Next
- Selanjutnya pilih Blogger Blog karena blog ini dari CMS Blogger, untuk Teman-Teman yang menggunakan CMS Wordpress di sesuaikan saja, selanjutnya masukkan alamat blog atau Websitenya lagi lengkap dengan https kalau sertifikat SSL Teman-Teman sudah ada.
- Kita bisa melakukan custom warna untuk warna-warna di dalam aplikasi Webview nya, namun jika Teman-Teman menghendaki default, langsung saja klik Next
- Silakan masukkan Nama Aplikasi dari Webview Teman-Teman, contoh di aplikasi Webview blog ini adalah Blog Syaffi, selanjutnya klik/tap Next
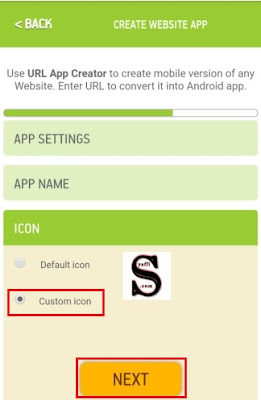
- Kemudian atur Logo dengan memilih custom icon, ini sangat berguna ketika aplikasi sudah jadi agar mudah dikenali ketika aplikasi sudah di install, ukurannya adalah 512 x 512 px, jadi logonya di sesuaikan dulu, kalau tidak sesuai nanti akan diminta untuk crop, selanjutnya pilih/tap Next
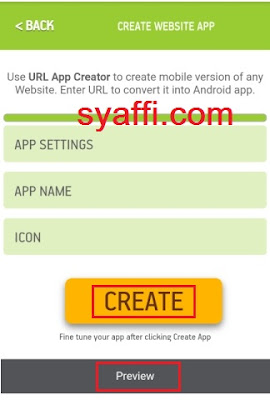
- Kemudian kita juga bisa melihat Preview dari tampilan aplikasi yang akan jadi nantinya.
Jika memang ada yang perlu dibenahi bisa pilih Back untuk membenahi, misal warnanya kurang cocok dan lain sebagainya.
Jika memang sudah sesuai dengan keinginan Teman-Teman, selanjutnya pilih Create.
- Contoh Preview ditampilkan di screenshoot bawah ini.
- Setelah di pilih Create, kita diminta untuk login atau mendaftar untuk bisa mendownload Aplikasinya atau mungkin suatu saat mau mengubahnya (tentunya bayar)hehe, kalau Admin sendiri menggunakan akun Facebook untuk melanjutkan.
- Klik atau tap saja Lanjutkan Sebagai ..... untuk login dengan menggunakan Facebook.
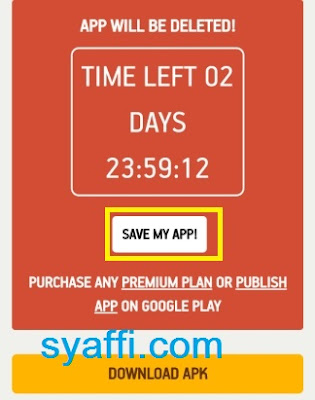
- Selanjutnya kita bisa piliah Save My App dengan cara Download Apk, yang nantinya akan di install di HP kita.
Disana ada keterangan bahwa batas maksimal untuk download aplikasi tersebut 3 x 24 jam atau 3 hari, dan bisa juga memilih premium dan publish di Google Play, nanti ada panduan untuk mempublish di Google Play.
- Jika Teman-Teman memilih untuk download Apk, tunggu sebentar dan ada keterangan App is Ready dan tap tanda tersbut untuk menyimpan / mendownload ke HP kita, jika Teman-Teman pilih Publish juga bisa untuk mempublish di Google Play.
- Tunggu proses download hingga selesai, selanjutnya klik saja install dan jika ada pemberitahuan bahwa Apk kurang terpercaya, maka ubah setting untuk bisa menginstall Apk webview tersebut.
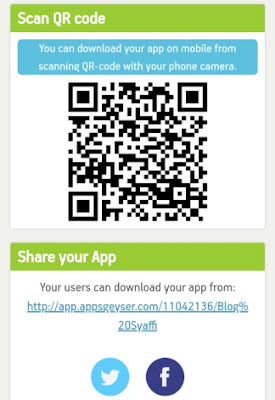
- Jika Teman-Teman mau membagikan aplikasi ini ke yang lainnya, bisa juga klik / copy link Apk nya dan dikirimkan ke Teman yang lain, atau bisa juga di share QR code nya untuk mendownload.
- Nah, ini merupakan contoh tampilan dari Webview blog ini Teman-Teman.
- Aplikasi sudah di install dan ada di tampilan Home screen HP Admin, dan itu logonya beserta Nama Aplikasi dari blog ini.
Penutup
Sekian Teman-Teman tutorial kali ini tentang Cara Membuat Webview dari Blog atau Website secara GRATIS.
Jika ada yang sudah berhasil bisa juga komentar di bawah, dan mungkin yang masih ada kendala juga bisa komentar di bawah ya, kita bantu bersama-sama. Semoga membantu!
Jika ada yang sudah berhasil bisa juga komentar di bawah, dan mungkin yang masih ada kendala juga bisa komentar di bawah ya, kita bantu bersama-sama. Semoga membantu!
« Newest
Newer Posts
Oldest »
Older Posts