✓✓ Cara Cek Website atau Blog Mobile Friendly atau Tidak
Daftar isi [Tutup]
✓✓ Cara Cek Website atau Blog Mobile Friendly atau Tidak
Hai Teman-Teman,Sejak blog ini ganti tema dan bisa tayang adsense, cek dan ricek melalui HP ternyata melihat perubahan yang signifikan dari tema yang terdahulu.
Yap, ternyata sudah mobile Friendly istilahnya, sehingga membuat user yang mengakses blog ini dari HP tidak masalah.
Situs atau Blog Mobile Friendly
Kenapa saat ini Situs / Website yang Mobile Friendly sangat ditekankan oleh Google, atau mendapat perhatian khusus dari Google?
Karena, kebanyakan di era saat ini orang mengakses situs dengan menggunakan Smartphone nya, karena dimanapun bisa membuka website dengan mudah.
Bahkan blog Admin ini sendiri, kurang lebih 90% visitor mengaksesnya menggunakan HP/mobile.
Sekarang ini trend membuka website / situs sudah beralih ke Smartphone, walaupun pengguna PC / desktop pun masih banyak.
Bahkan dalam syarat diterima adsense, Admin sempat mengalami navigasi susah dan alasan lain, mungkin bot nya Google mendeteksi dari keadaan situs yang kurang mobile friendly.
Bahkan dalam syarat diterima adsense, Admin sempat mengalami navigasi susah dan alasan lain, mungkin bot nya Google mendeteksi dari keadaan situs yang kurang mobile friendly.
Yang pada akhirnya navigasi situs pun dikira tidak memudahkan user/yang mengakses website kita.
Cara Cek Situs atau Blog Mobile Friendly
Kemudian, darimana bisa tahu situs / website / blog Mobile Friendly atau tidaknya?Simak ya Teman-Teman sharing berikut ini :
- Dari Google Com melalui Browser Teman-Teman
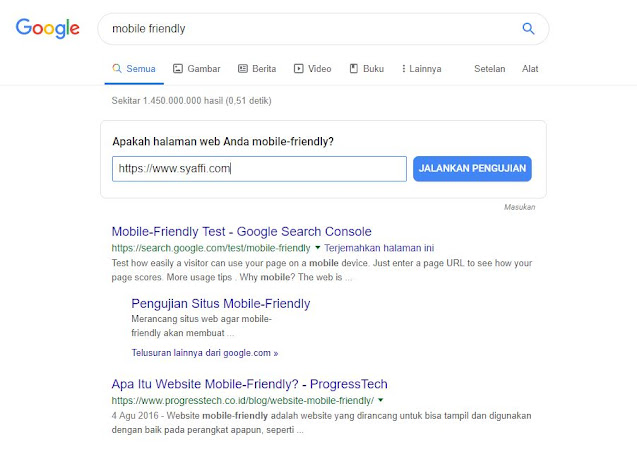
Silakan ke Google com dan search dengan kata kunci Mobile Friendly, kemudian masukkan alamat situs Teman-Teman dan klik Jalankan Pengujian, contohnya pada Screenshoot di bawah ini.
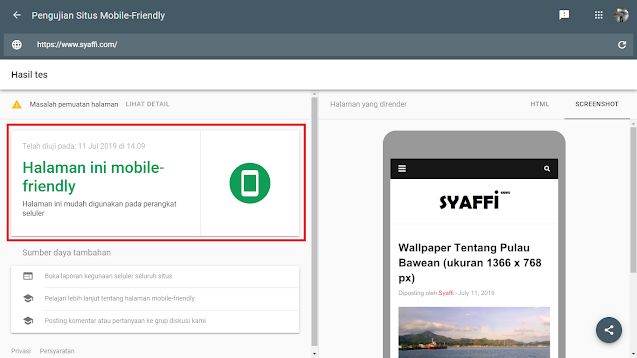
Setelah di lakukan pengujian, maka akan keluar hasilnya, jika hasilnya mobile friendly, maka ada keterangan situs Teman-Teman mobile friendly.
Seperti pada screenshoot di bawah ini.
Jika sudah ada keterangan seperti pada screenshoot di atas, artinya situs / website teman-teman mobile friendly, selamat ya teman-teman, situsnya dapat diakses dengan mudah dengan menggunakan smartphone.
. - Melalui Google Search Console
Untuk teman-teman yang sudah mendaftarkan situsnya ke Google Search Console hal ini cukup mudah.
Caranya dengan memilih menu Kebergunaan Seluler pada bilah menu sebalah kiri.
Hasilnya dapat di lihat pada screenshoot di bawah ini.
Hasilnya blog ini memunyai kesalahan 0 dan valid 41, artinya tidak ada masalah dalam kebergunaan seluler, yaitu mudah di akses, fontnya cukup, navigasi baik dsb.
. - Melalui Google Page Speed Inside
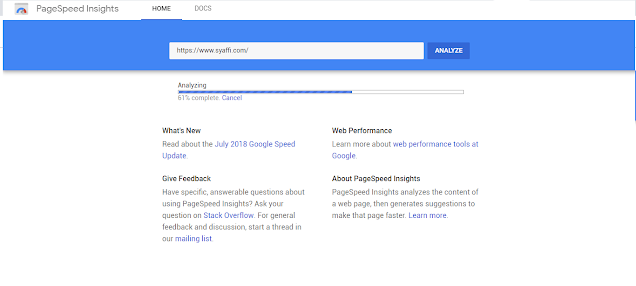
Cara cek selanjutnya adalah dengan menggunakan Google Page Speed Inside, yaitu memanfaatkan situs Google versi developer, alamatnya silakan meluncur ke sini, kemudian masukkan url situs / website teman-teman.
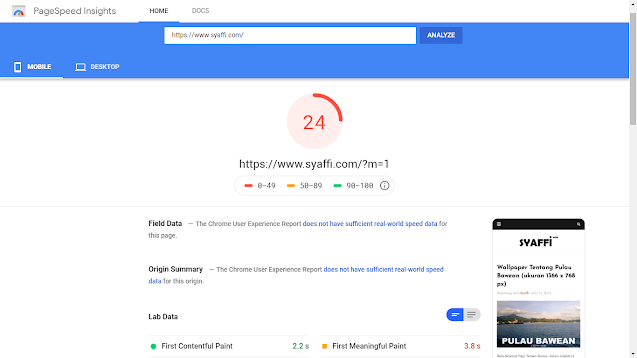
Kemudian ditunggu hingga selesai dan ternyata blog Admin ini masih kurang responsif. Hasilnya dapat di lihat di screenshoot di bawah.
Setelah di cek, blog ini menggunakan Google Page Speed Inside , hasil skor Menggunakan Desktop adalah 60 dengan kategori sedang.
Kemudian ketika di lihat dari versi mobile, skornya hanya 24 yang artinya kurang baik..
Google Page Speed Inside lebih menekankan kepada analisa konten / isi suatu situs, dan akan memberikan himbauan / saran agar kecepatan loading suatu halaman situs dapat ditingkatkan.
Secara umum ketika sebuah halaman situs di akses, maka disana ada gambar, ada css, ada animasi, teks dan lain sebagainya yang bisa mempengaruhi kecepatan loading dalam website tersebut.
Penutup
Sekian teman-teman, sharing kali ini tentang cara cek Mobile Friendly atau tidak dari blog atau situs kita.
Jika ada teman-teman yang mengalami kesulitan, silakan bisa berkomentar di kolom komentar ya, kita sharing-sharing saja.
Semoga bermanfaat,
Salam,
Syaffi
« Newest
Newer Posts
Oldest »
Older Posts